Пример юзабилити аудит сайта. Это лишь часть аудита юзабилити аудита сайта с описанием рекомендаций по улучшению эргономики большого портала по продаже строительных материалов. Общий объём адута превышает 165 листров + 100 мб. выгрузок и аналитических данных. из графы: «Подготовка рекомендации по эргономике сайта» (правки дизайна)
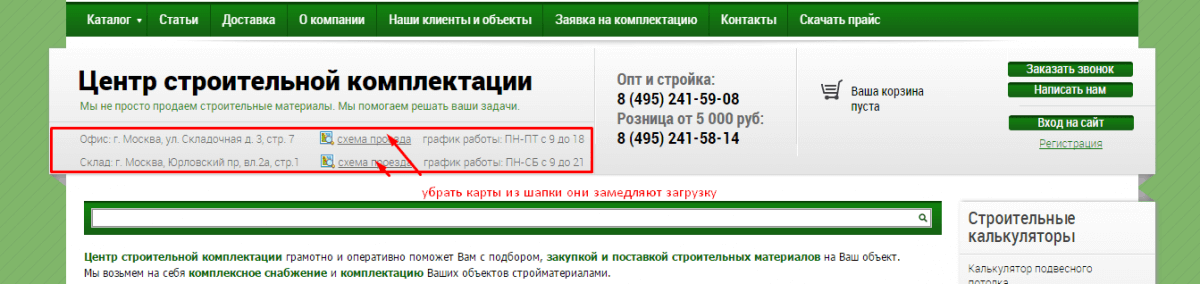
1)Убрать карты из шапки, они замедляют загрузку.
 2)Увеличить размер корзины, сделать, чтобы она активировалась как при нажатии на кнопку заказать, так и на саму корзину. Изменить её цвет, пускай будет красной, оранжевой, какой угодно, но контрастирующей (такой, чтобы и слепой заметил).
2)Увеличить размер корзины, сделать, чтобы она активировалась как при нажатии на кнопку заказать, так и на саму корзину. Изменить её цвет, пускай будет красной, оранжевой, какой угодно, но контрастирующей (такой, чтобы и слепой заметил).
3) Реаргонизуем шапку сайта. Убираем всё лишнее.
4)Делаем поиск по сайту больше по размерам. Приделываем кнопку «НАЙТИ».
5)Убрать сайдбар который только попусту ест место, перенести с 1 экрана «СПЕЦИАЛЬНЫЕ ПРЕДЛОЖЕНИЯ» в место после конца каталога и после его текстового описания.
6) Перед указанным блоком, перенесенным ближе к подвалу, разместить в следующем порядке блоки:
7) Переделываем подвал, делаем его правильным. 
8) Правим каталог на главной странице сайта.
Делаем иконки с изображениями больше 250х250 px. В идеале каждое изображение должно быть информативным и чётким, отображающим дух категории. За изображением идёт заголовок.
можно сделать побольше иконки головных разделов. Это пойдет в плюс конверсии.
Независимо от нажатия на иконку либо на заголовок должен осуществляться переход в категорию.
9)Дорабатываем представление подкатегорий в разделах.
10)ПРЕДСТАВЛЕНИЕ ТОВАРА В КАТЕГОРИИ.
Первый экран должен быть чистым, чтобы клиент видел сперва весь ассортимент.
Необходимо добавить функционал отображения каталога как в строковом режиме, так и в режиме ячеек, важно для конверсии.
Отображение товара «строчное»
Отображение товара в ячейке
11) Представление карточки товара
Всё должно быть крупнее, тогда и нажимать будут лучше! Кнопка корзины должна быть такой большой, чтобы её было нетрудно нажать. Большая кнопка — хороший плюс к конверсии. Кнопка должна быть либо кислотно-желтой, либо красной или другого яркого цвета, раздражающей.
12) При нажатии добавления товара в корзину должно всплывать окошко оповещения, как тут:
lining.center — там можно посмотреть, как работает, и сделать так же.
13) Оформляем 1 экран корзины
Большие кнопки, единство функционала для каждого товара! Уникальное дополнение, возможность получения скидки по купону.
14) Оформляем «Оформление заказа»
Размещаем названия полей над ними, помещаем 2 блока рядом, если экран позволяет.
Убираем блок комментариев. Переименуем «Адрес» в «Адрес /+комментарий»
15)Доработать форму сделать её шире и больше чтобы она смотрелась органично дзайну сайта
16) Дизайн 404 страницы.
Рекомендации по оптимизации навигации на сайте
16)Рекомендации по организации ссылочной структуры сайта
Сайт качественный и хорошо работает, есть посещаемость из поиска, но получается следующая картина. Все категории сайта по сути никак не связаны ни с одним товаром в каталоге.
Есть категория:
http://stroymat.msk.ru/gkl-i-komplektuyushchie-pazogrebnevaya-plita/gkl
И есть товар в ней:
http://stroymat.msk.ru/product/knauf-gipsokarton-3000h1200h125mm
А должно быть
http://stroymat.msk.ru/gkl-i-komplektuyushchie-pazogrebnevaya-plita/gkl/ knauf-gipsokarton-3000h1200h125mm
либо
http://stroymat.msk.ru/gkl-i-komplektuyushchie-pazogrebnevaya-plita/gkl/product/knauf-gipsokarton-3000h1200h125mm
(при удалении одного из сегментов url должен быть переход на предыдущую страницу):
Заметьте, что нет никакой связи между категорией и лежащим в ней товаром, это плохо, т. к. таким образом теряется важность категории в рамках ранжирования запросов, подходящих для разделов и главной (обычно это ВЧ-запросы).
Но есть одна проблема: такая кардинальная смена навигации по каталогам сайта может на время сильно снизить входящий трафик из поиска на сайт (конечно, если не сделать редиректы).
Те же проблемы и в других разделах:
Например, «библиотека» должно быть так:
http://stroymat.msk.ru/biblioteka/tehnicheskie-pasporta-na-materialy
а у нас:
http://stroymat.msk.ru/biblioteka
http://stroymat.msk.ru/tehnicheskie-pasporta-na-materialy
Для главной страницы калькуляторов
Сейчас там адрес: http://stroymat.msk.ru/stroitelnye-kalkulyatory
Статьи также не соблюдают наследование:
http://stroymat.msk.ru/stati/url-статьи
Нет главного url для раздела Новости
http://stroymat.msk.ru/news/ — по данному URL должны выводится все анонсы новостей.
Примерно как тут, но вот так:
17) Рекомендации по созданию дополнительного функционала
1) Создать раздел Отзывы (там должны выводится все отзывы на товары и сам магазин), в каждом товаре сделать вкладку Отзывы с формой оставления отзыва.
http://lining.center/catalog/volany/volany_li_ning_a_300/ — пример реализации
2) Добавить в фильтры вывод товара по цене.
3)Реализовать функционал промокодов и скидочных карт при покупке от n-ной суммы.
Добавить возможность ввода промокода или своего номера карты в поле рядом с кнопкой отправки заказа в корзину.
Завершение, мнение об удобстве пользования интерфейсом
На сайте много мелких элементов, которыми неудобно пользоваться с мобильных устройств и планшетов, впрочем, так же обстоят дела и с ПК-версией. Сайт имеет слишком несовременный дизайн. Цветовое решение неудачно, зелёный не совсем подходит для стройматериалов. Стоит увеличить активные элементы, убрать всё лишнее, включая ненужный фон сайта и обрамления, которые сейчас есть. Подберите себе подходящую цветовую схему. И реализуйте все правки, далее ожидайте роста конверсии.